侧边栏是目前网站设计中很流行的一种导航或交互方式,它简化布局的功能很强大,一般是浮动在页面的左侧或右侧,起着跳转链接或一键联系的功能。
那么在移动端,如何设计个性化的侧边栏呢?今天,小编就给大家介绍一下。
移动端的侧边栏分成两类:
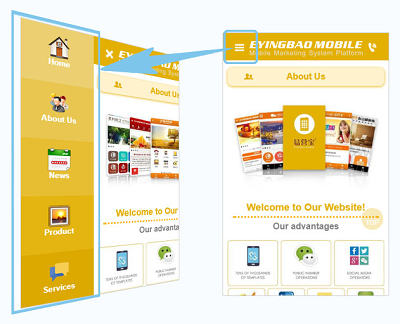
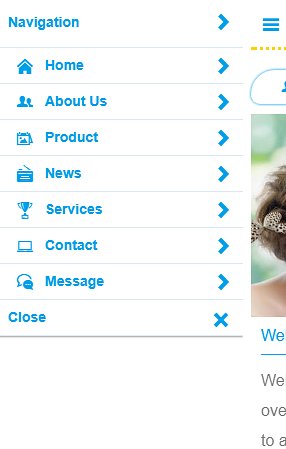
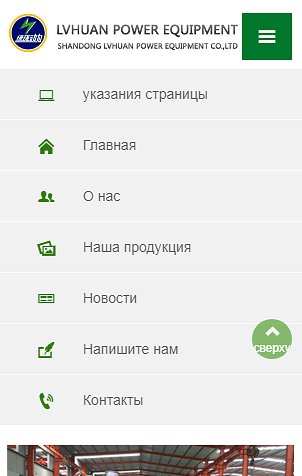
一类是伸缩式的网站导航,起到页面跳转的作用。
伸缩式的侧边栏导航,设计师可在易营宝移动网站模板里直接使用,我们提供网格式、列表式、抽屉式、下拉式等多种样式,设计师可根据客户需求选择使用。
另一类是悬浮的交互式侧边栏按钮。
移动端的交互式侧边栏按钮通常位于屏幕右侧,中下位置,以符合移动端用户的浏览和点击习惯。
设计师可在易营宝移动网站的编辑页面,添加一个返回顶部控件,在控件属性的基本设置里选择浮动。
在“单项设置”属性里,修改文本、icon、链接和颜色等。可改成电话、QQ、短信、邮件等。下图是我们改成电话的举例:
这样,一个悬浮的一键电话按钮就设计完成了。如果需要添加多个悬浮按钮,可以在单项设置里点击“新增”按钮,在新的按钮属性里设置显示文本、icon、链接等。
重复上述步骤,可设置多个按钮。由于受移动终端设备屏幕大小限制,建议按钮不要超过3个,以免影响客户体验。
按钮添加完成后,可以在icon属性里修改icon的颜色;在设计属性里,设置按钮的边框、阴影等样式,让你的侧边栏按钮更加美观。
做好的交互式侧边栏按钮,如本页面右侧所示,大家可点击体验一下。
更多易营宝功能,欢迎大家在PC端登录易营宝官网www.eyingbao.com操作体验。
(推荐使用谷歌浏览器,体验更佳)